TT284 Insight
These pages provide some insight into a small part of the TT284 module. The main purpose of these pages is to allow students to be better informed about the module content before enrolling. Please note some parts of the module have been updated in 2017 to use more recent web technologies.
The page and links provide access to some materials taken from the TT284 Web Technologies module. These materials are not intended to be used for study directly as they lack the background and context provided by the module itself. Instead they are intended to provide you with a flavour of the TT284 module and especially the module's second block which is both core to the subject and requires use of two programming languages (JavaScript and PHP) to develop a small web application.
The public module description states “While this block considers a range of programming languages and their roles in developing applications, it does not teach programming and you are expected to have already acquired these skills.“.
The focus here is on Block 2 of the module because this is both core to the field and at the same time presents students with a challenge of some 'programming'. This step has proven to be a challenge for some students and for a number of others is seemingly unexpected. The additional materials provided here will provide you with a sense of exactly how much programming experience is required. All the code that is required to construct the web application is provided in the module. To create the application requires understanding the pieces and putting them together rather than writing code from scratch. Some small customisations are required but are signposted in the module and assessment guides.
Context for Block 2
The module guide outlines the structure of the module as follows.The web technologies field is very large with many different topics which could potentially have been included in this module. In selecting what to cover the module team has considered:
- Basic principles and what is fundamental to the field
- What is mainstream and standard in the field
- What is emerging now but which can be safely counted on to have some longevity in the field
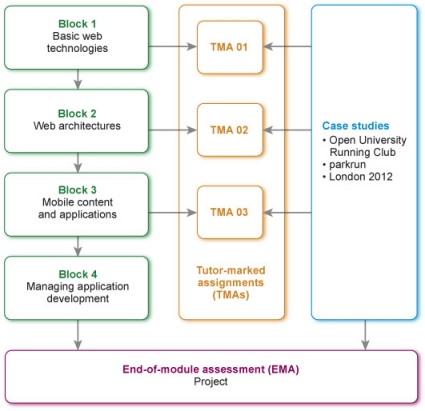
The "big picture" of the structure of the module is illustrated by Figure 1.

Figure 1 Module structure outline
In Figure 1 the blocks are shown on the left. In the centre are three Tutor Marked Assignments (TMAs) which assess both understanding of the block materials and of some part of the case studies which are shown on the right of Figure. In addition to the three TMAs there is also an End-of-Module Assessment (EMA) which provides assessment for Block 4, elements from the ongoing case studies and also draws on elements from the earlier blocks. The EMA is a substantial project. Each TMA and the EMA include both practical and report writing elements.
Block 2 Aims
The aim of Block 2 is to provide an appreciation of different web application architectures with a focus on the most common approaches together with some practical experience of designing and implementing a simple application. This block should enable you to understand:- Different approaches to web application architecture
- Typical functionality hosted on the client and server side on an application and the benefits of an appropriate distribution
- The role and use of the data storage layer in an application
- How simple web applications can be developed in a consistent fashion across layers in the architecture.
Across the parts of the block students build the elements which make up a small application which is able to store data and also generate web pages dynamically which include data from a database, so called ‘dynamic content’ pages. This extends the more static content pages that are introduced in Block 1.
Block 2 applications and practical work
Block 2 takes a very narrow view of the programming languages that are used; using just a few specific features of the languages required to provide the specific functionality for the web application being developed. The application that students build is produced incrementally over a number of weeks. The code to produce each component of the applciation is provided. Having been guided to produce the application over parts 2-5, part 6 repeats the steps taken to produce a very similar application. The practical part of the Tutor Marked Assigment (TMA) which is 50% of the block’s assessment then requires that another, very similar application is produced.
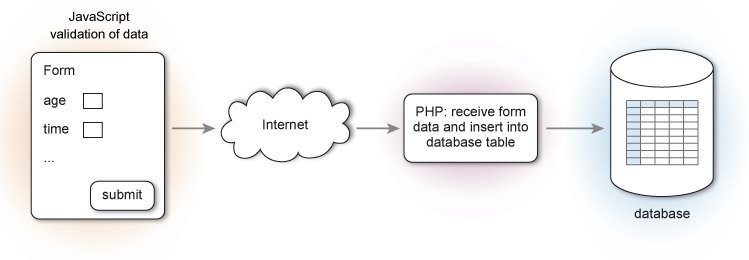
The applications produced consist of simple HTML forms used to submit data to a server. The data is checked or ‘validated’ before it is sent to te server by Javascript code embedded in the form (Figure 2). On the server the data is received and then inserted into a database.

Figure 2 Outline of application storing data.
To produce this part of the application requires:- adding JavaScript to the form, which is provided, for validation
- producing the PHP code which receives the data and stores this in a database. The database is a vert simple single table of data.

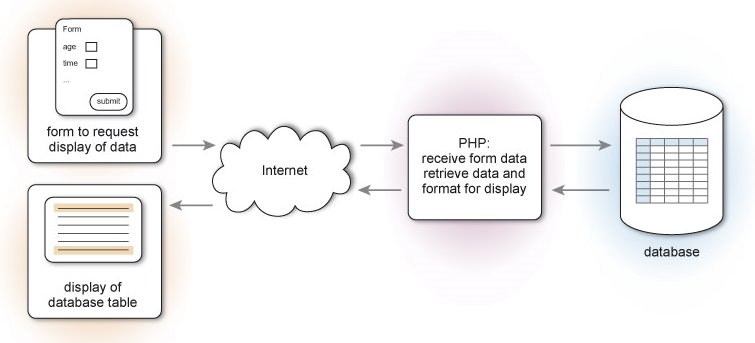
Figure 3 Outline of application handling request for data.
To complete this part of the application requires:- writing PHP to extract information about the required data and its presentation
- writing PHP to query the database and so retrieve the data
- writing PHP which produces the web page for display which includes the data.
A sample Tutor Marked Assignment (TMA) is also provided so that you can be familiar with the form or nature of the assessments in TT284. It is not intended that you attempt to provide any answer to the sample TMA just that you understand something of the format; that there are both practical and written parts for example.